
Page Load Time Benchmarks 2025: Essential Guide for Marketers

Page load time has quietly become the secret weapon for marketers in 2025. A one-second delay can slash conversion rates by 7 percent and cost e-commerce sites millions each year. Plenty of businesses obsess over fancy site features or ad budgets. The real story is that winning online often comes down to speed. The difference between a bounce and a sale can be just a blink—and the benchmark for staying competitive is higher than ever.
Table of Contents
- Why Page Load Time Benchmarks Matter In 2025
- Industry Standards And Data-Driven Benchmarks
- How Page Speed Impacts Conversion Rates And ROI
- Actionable Strategies To Meet Benchmark Goals
Quick Summary
| Takeaway | Explanation |
|---|---|
| Page load time directly impacts conversions | A single second delay can reduce conversions by 7%, emphasizing the critical need for speed in digital performance. |
| Core Web Vitals define performance benchmarks | Metrics like Largest Contentful Paint (LCP) and Interaction to Next Paint (INP) are essential for measuring user experience and improving search rankings. |
| Continuous optimization is key | Implementing strategies such as lazy loading, file minification, and regular performance audits is crucial for maintaining fast load times. |
| Economic implications of speed are significant | Faster websites not only retain users better but can also lead to substantial revenue increases, illustrating the financial importance of performance. |
| Adopt advanced performance strategies | Utilizing machine learning and edge computing can enhance load times and user experiences, showing the importance of innovative approaches to optimization. |

Why Page Load Time Benchmarks Matter in 2025
In the rapidly evolving digital ecosystem, page load time has become more than just a technical metric. It represents a critical intersection between user experience, conversion potential, and business performance. Understanding page load time benchmarks in 2025 isn't just about numbers but about strategic competitive advantage.
The High Stakes of Website Performance
Website performance directly impacts bottom-line results. Research from Google reveals that a mere one-second delay in page load time can reduce conversions by 7%. This statistic underscores why marketers cannot afford to ignore page speed. Imagine losing nearly one in ten potential customers simply because your website takes slightly longer to load.
Moreover, mobile user behavior studies demonstrate that 53% of mobile visitors will abandon a site if it takes longer than three seconds to load. This dramatic user drop-off rate highlights the razor-thin margin for error in website performance. In an attention economy where users have countless alternatives, every millisecond counts.
Search Engine Ranking and Visibility
Beyond user experience, page load time directly influences search engine rankings. Google's algorithm considers page speed a critical ranking factor. Websites that load faster are more likely to appear higher in search results, which translates to increased visibility and potential organic traffic. For marketers, this means page load time is not just a technical concern but a core component of digital marketing strategy.
Faster websites don't just retain users. They create positive brand perceptions. When users experience smooth, quick interactions, they associate those qualities with your brand. Speed becomes a silent ambassador of your digital competence. Check out our guide on breaking the 2-second rule to understand how top brands optimize their digital performance.
Economic Impact of Page Load Performance
The economic implications of page load time extend far beyond immediate user interactions. Slow websites represent real financial losses. An e-commerce site generating $100,000 daily could potentially lose $2.5 million annually from a single second of additional load time. These aren't hypothetical numbers but concrete business metrics that demand strategic attention.
As we approach 2025, page load time benchmarks will become increasingly sophisticated. With emerging technologies like 5G, edge computing, and more advanced web optimization techniques, the expectations for website performance continue to rise. Marketers who proactively monitor, test, and improve their page load times will be positioned to win in an increasingly competitive digital landscape.
The message is clear: page load time is no longer a technical afterthought. It's a critical strategic lever that can define digital success in 2025 and beyond.
Industry Standards and Data-Driven Benchmarks
In the precision-driven world of digital performance, industry standards serve as critical guideposts for marketers seeking to optimize website speed. Understanding these benchmarks provides a strategic framework for measuring and improving page load times in 2025.
Core Web Vitals: The Performance Gold Standard
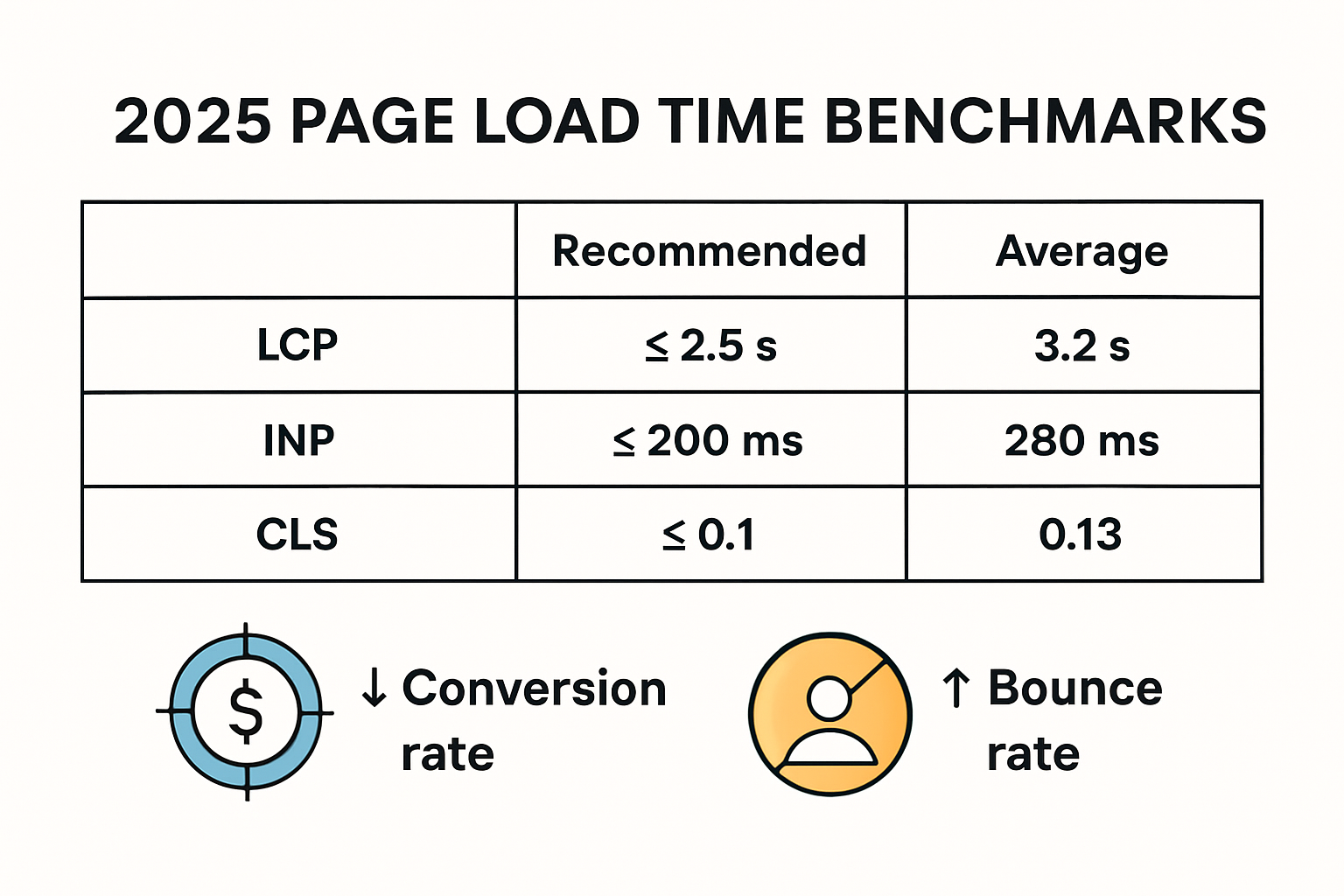
Google's Core Web Vitals have emerged as the definitive performance measurement framework. These metrics provide a comprehensive view of user experience by focusing on three key areas: loading speed, interactivity, and visual stability. According to research from Crystallize, the recommended performance targets are precise:
- Largest Contentful Paint (LCP): Should occur within 2.5 seconds
- Interaction to Next Paint (INP): Must be under 200 milliseconds
- Cumulative Layout Shift (CLS): Less than 0.1
The data reveals nuanced insights. Real-user measurements indicate an average LCP of 1.3 seconds, with slight variations between desktop (1.1 seconds) and mobile (1.4 seconds) platforms. These benchmarks are not theoretical concepts but actionable targets that directly impact user engagement and search rankings.
To help clarify these critical metrics and their recommended thresholds, the following table summarizes Core Web Vitals and benchmarks for 2025:
Core Web Vitals are essential for measuring digital performance. The table below outlines each metric, its focus, and 2025 benchmark values.
| Metric | Focus Area | 2025 Benchmark |
|---|---|---|
| Largest Contentful Paint (LCP) | Loading Speed | ≤ 2.5 seconds |
| Interaction to Next Paint (INP) | Interactivity | < 200 milliseconds |
| Cumulative Layout Shift (CLS) | Visual Stability | < 0.1 |
| Average Desktop LCP | Loading Speed | 1.1 seconds |
| Average Mobile LCP | Loading Speed | 1.4 seconds |
Performance Abandonment and User Behavior
Search Engine Journal research highlights a critical relationship between load time and user behavior. As page load time increases from 1 second to 7 seconds, the probability of a visitor abandoning the page rises dramatically by 113%. This exponential drop-off underscores the importance of maintaining ultra-fast load times.
Marketing teams must recognize that these benchmarks are not static. They represent a dynamic landscape where performance expectations continuously evolve. Learn how to test performance without compromising site efficiency, ensuring you stay ahead of emerging standards.
Emerging Technologies and Future Benchmarks
 The approaching technological horizon suggests even more sophisticated performance metrics. Emerging technologies like 5G, edge computing, and advanced web optimization techniques are reshaping performance expectations. Machine learning algorithms are becoming increasingly adept at predicting and improving page load times, transforming what was once a technical challenge into a strategic opportunity.
The approaching technological horizon suggests even more sophisticated performance metrics. Emerging technologies like 5G, edge computing, and advanced web optimization techniques are reshaping performance expectations. Machine learning algorithms are becoming increasingly adept at predicting and improving page load times, transforming what was once a technical challenge into a strategic opportunity.
Industry leaders are moving beyond mere speed measurements. They are focusing on holistic user experience metrics that combine speed with engagement, accessibility, and content relevance. This comprehensive approach means that page load time benchmarks in 2025 will be more nuanced, more intelligent, and more closely aligned with genuine user needs.
The message is clear: staying competitive requires continuous monitoring, testing, and optimization of digital performance. Marketers who embrace these data-driven benchmarks will not just meet user expectations but consistently exceed them.
How Page Speed Impacts Conversion Rates and ROI
In the digital marketplace, page speed is not just a technical metric but a critical driver of business performance. The relationship between website loading times and conversion rates reveals a stark economic reality that marketers cannot afford to ignore.
The Conversion Cost of Milliseconds
Research from World Metrics demonstrates the profound impact of page load times on user behavior. A seemingly insignificant 100-millisecond delay can reduce conversion rates by 7%. To put this into perspective, for an e-commerce site generating $100,000 daily, this minor delay could translate to $7,000 in lost revenue per day.
The bounce rate statistics are equally compelling. Websites loading within 2 seconds maintain an average bounce rate of just 9%, while those taking 5 seconds see this figure skyrocket to 38%. This dramatic shift underscores how quickly users abandon slow-performing websites. Every second counts in maintaining user engagement and preventing potential customers from seeking alternatives.
To highlight the key statistics regarding the impact of page speed on conversions and bounce rates, here's a summary table:
The following table presents the critical statistical relationships between page speed, conversion rates, and bounce rates as discussed in this section.
| Page Load Time | Conversion Rate Change | Bounce Rate |
|---|---|---|
| +1 second delay | -7% | — |
| +100ms delay | -7% | — |
| < 2 seconds | Optimal | 9% |
| 5 seconds | Significant drop | 38% |
| 1–7 seconds | 113% higher abandon | — |
Strategic Performance Optimization
Successful marketers understand that page speed optimization is a continuous process. Our comprehensive guide to breaking the 2-second rule provides actionable strategies for reducing load times and improving conversion potential. The goal is not just speed but creating a seamless user experience that converts visitors into customers.
Consider the following conversion impact metrics:
- Under 2 seconds: Optimal conversion potential
- 2-3 seconds: Moderate conversion risk
- Over 3 seconds: Significant conversion loss
Economic Implications of Performance
Beyond immediate conversion metrics, page speed influences long-term business economics. UForocks research reveals that faster websites not only retain more customers but also build brand trust. A one-second improvement in load time can increase conversion rates by up to 7%, potentially representing millions in additional revenue for high-traffic websites.
Moreover, search engines like Google factor page speed into ranking algorithms. Faster websites enjoy better visibility, creating a compounding effect where improved performance leads to increased organic traffic, further enhancing conversion opportunities.
The digital marketplace of 2025 demands precision. Marketers who view page speed as a strategic asset rather than a technical afterthought will distinguish themselves. Performance is no longer just about technology. It is about creating frictionless user experiences that directly contribute to bottom-line growth.
In an era of diminishing user patience and increasing digital competition, page speed is your silent sales accelerator. Every millisecond represents a potential customer gained or lost.
Actionable Strategies to Meet Benchmark Goals
Meeting page load time benchmarks requires a strategic and multifaceted approach. In 2025, marketers must leverage advanced techniques that go beyond traditional optimization methods to create lightning-fast digital experiences.
Technical Optimization Techniques
The New Stack research highlights critical performance enhancement strategies. Lazy loading emerges as a powerful technique, allowing websites to defer loading of non-essential media until needed. This approach significantly reduces initial page load times and improves overall site performance.
Wikipedia's web performance research reveals that file minification can decrease file sizes by approximately 40%. Marketers should focus on:
- HTML Minification: Remove unnecessary whitespace and comments
- CSS Optimization: Eliminate redundant style declarations
- JavaScript Compression: Reduce script file sizes without losing functionality
Content Delivery Networks (CDNs) represent another critical strategy. Widgetslive research demonstrates how distributing content across multiple global servers can dramatically reduce latency and improve load times for users regardless of geographic location.
Performance Measurement and Continuous Improvement
Successful optimization requires robust measurement tools. Google's PageSpeed Insights and Web Vitals provide comprehensive performance diagnostics. Marketers should implement a continuous monitoring approach that includes:
- Regular performance audits
- Real-time user experience tracking
- Incremental optimization cycles
Explore our advanced testing methodologies to understand how top brands continuously refine their digital performance.
Advanced Performance Strategies
Beyond technical optimizations, marketers must adopt a holistic approach. Machine learning algorithms are now being employed to predict and preemptively address performance bottlenecks. Techniques like predictive preloading can anticipate user interactions and prepare resources in advance.
Cloud computing and edge computing technologies offer unprecedented opportunities for performance optimization. By distributing computational load and bringing content closer to end-users, these technologies can dramatically reduce page load times.
The future of website performance is not about achieving a static benchmark but creating adaptive, intelligent digital experiences. Marketers who view performance optimization as an ongoing, data-driven process will stay ahead of the competition.
Remember, in the digital ecosystem of 2025, speed is not just a metric. It is a competitive advantage that directly translates to user satisfaction, engagement, and ultimately, business success.
Frequently Asked Questions
What is the ideal page load time for a website in 2025?
The ideal page load time for a website in 2025 is under 2.5 seconds, as recommended by Google's Core Web Vitals benchmarks.
How does page load time affect conversion rates?
A one-second delay in page load time can reduce conversion rates by 7%, emphasizing the critical need for fast-loading websites to maximize revenue.
What are Core Web Vitals?
Core Web Vitals are a set of specific metrics established by Google to measure user experience on the web, focusing on loading speed, interactivity, and visual stability.
Why is page speed important for SEO?
Page speed is important for SEO because it directly impacts search engine rankings. Faster-loading websites are more likely to rank higher in search results, leading to increased visibility and organic traffic.
Ready to Crush Slow Load Times with Effortless A/B Testing?
If you found yourself worried about the impact of every millisecond on your revenue and user satisfaction, you are not alone. The article has made it clear that hitting the latest page load time benchmarks is no longer optional. Traditional optimization can slow you down or force tough trade-offs between features and speed. For marketers and growth hackers who care about both performance and experimentation, this is a constant source of frustration.

What if you could launch A/B tests that deliver reliable insights and ambitious results, with a script so light it is almost invisible to your visitors? Stellar helps you run experiments without compromising your Core Web Vitals or conversion rates. Experience a visual no-code editor, dynamic keyword insertion, and instant goal tracking—all at a fraction of your current load impact. Do not let slow tools hold you back. Discover how Stellar keeps your site lightning fast and see why modern marketers are choosing us as their performance-first solution. Start for free and secure your advantage before competitors catch up.
Recommended
- Breaking the 2-Second Rule: Website Speed Optimization Guide
- Core Web Vitals Ab Testing: How to Test Without the Bloat
- Content Personalization Without the Performance Penalty
- The Sub-6KB Testing Revolution: Why Size Matters for CRO
- SaaS Marketing Optimization: Test Smarter, Not Harder
- Performance-First Split Testing: Why Every Millisecond Matters
Published: 7/3/2025
