
Website Performance optimieren 2025: Tipps für mehr Conversions

Schnelle Ladezeiten entscheiden heute mehr denn je darüber, ob Besucher auf einer Website bleiben oder sofort das Weite suchen. Überraschend ist, dass laut aktuellen Studien inzwischen über 60 Prozent des weltweiten Webverkehrs von mobilen Geräten stammt. Doch mobile Optimierung allein reicht kaum aus. Wer 2025 wirklich mehr Conversions erzielen will, muss mit gezielten Maßnahmen wie Bildkompression, cleverem Caching und kontinuierliche A/B Tests ganz neue Wege gehen.
Inhaltsverzeichnis
- Wichtige Faktoren Für Website Performance
- Technische Maßnahmen Zur Optimierung
- Best Practices Für Conversion-Optimierung
- Erfolg Messen Und Kontinuierlich Verbessern
Quick Summary
| Takeaway | Erklärung |
|---|---|
| Optimierung der Core Web Vitals | Unternehmen sollten die Core Web Vitals wie LCP, FID und CLS im Auge behalten, um die Nutzererfahrung zu verbessern und Abbruchraten zu minimieren. |
| Technische Maßnahmen implementieren | Caching, Datenkompression und Lazy Loading sind effektive Techniken, um die Ladegeschwindigkeit und Performance einer Website signifikant zu steigern. |
| Nutzerzentrierte Designstrategien anwenden | Ein ausgewogenes Design mit intuitiven Navigationselementen und klaren Call-to-Action Buttons erhöht die Wahrscheinlichkeit von Conversions. |
| Regelmäßige A/B Tests durchführen | Durch systematische A/B Tests können Unternehmen fundierte Entscheidungen zur Optimierung der Nutzererfahrung treffen. |
| Langfristige Performance-Messsysteme etablieren | Die kontinuierliche Überwachung wichtiger Leistungskennzahlen wie Conversion Rate und Absprungrate ist entscheidend für den nachhaltigen Erfolg einer Website. |
Wichtige Faktoren für Website Performance
Die Performance einer Website bestimmt maßgeblich den Erfolg digitaler Präsenzen. Schnelle Ladezeiten und nahtlose Nutzererfahrungen entscheiden darüber, ob Besucher auf einer Seite bleiben oder sie sofort verlassen.
Core Web Vitals als Leistungsindikator
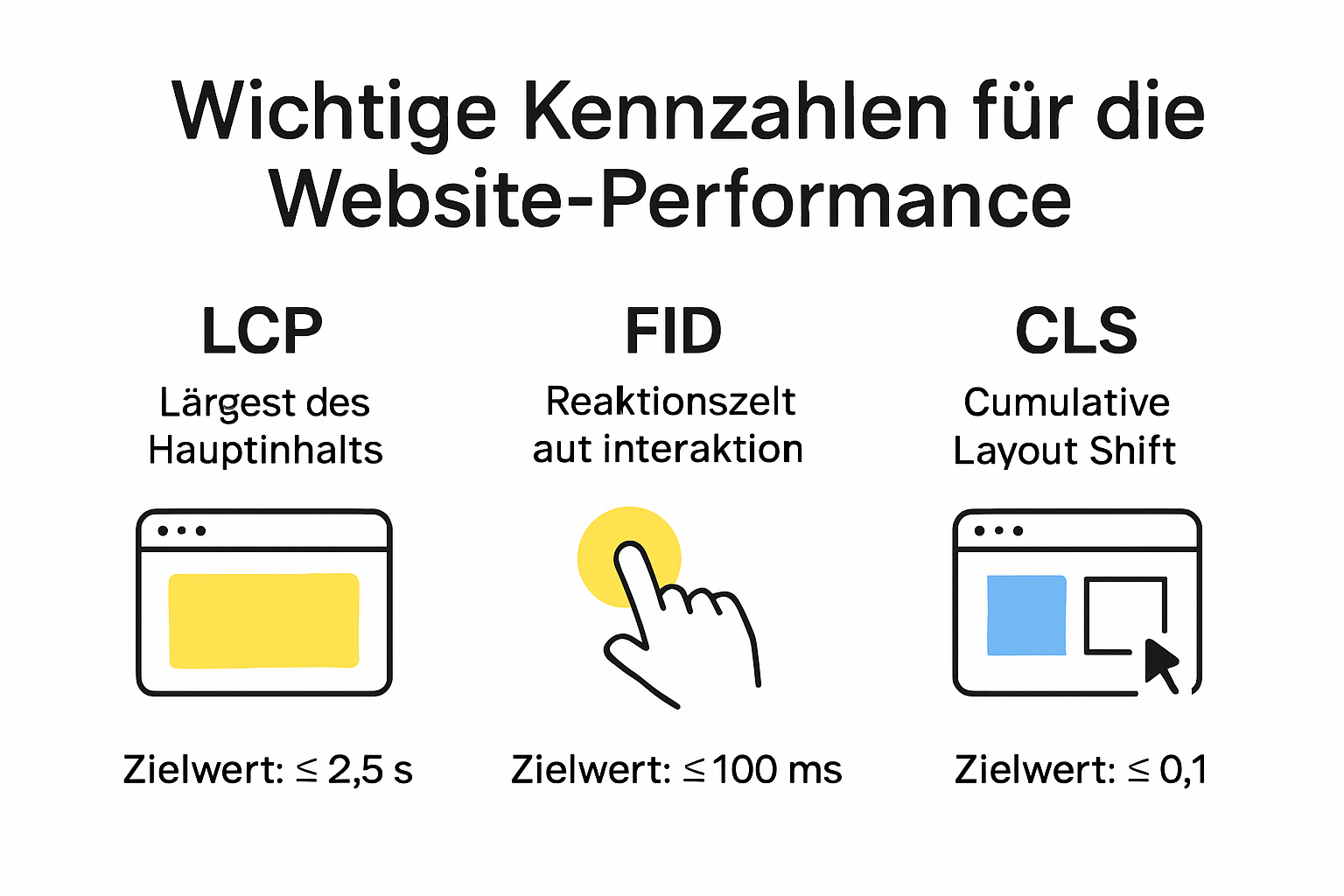
Die Google Core Web Vitals definieren drei Schlüsselmetriken für die Websiteleistung: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese Metriken messen entscheidende Aspekte der Nutzerinteraktion und Seitenperformance.
LCP beschreibt die Ladedauer der Hauptinhalte einer Seite. Ein optimaler Wert liegt unter 2,5 Sekunden. FID misst die Reaktionsgeschwindigkeit einer Seite auf Nutzerinteraktionen und sollte maximal 100 Millisekunden betragen. CLS bewertet die visuelle Stabilität und minimiert unerwartete Layout Verschiebungen.

Zur besseren Übersicht werden die drei Google Core Web Vitals Kennzahlen, ihre Bedeutung und empfohlene Zielwerte in folgender Tabelle zusammengefasst:
| Metrik | Bedeutung | Empfohlener Zielwert |
|---|---|---|
| LCP (Largest Contentful Paint) | Misst, wie schnell der Hauptinhalt geladen wird | ≤ 2,5 Sekunden |
| FID (First Input Delay) | Misst die Reaktionszeit auf Nutzerinteraktion | ≤ 100 Millisekunden |
| CLS (Cumulative Layout Shift) | Misst die visuelle Stabilität des Layouts | ≤ 0,1 |
Technische Optimierungsstrategien
Die technische Optimierung umfasst mehrere entscheidende Bereiche. Nach Forschungsergebnissen der Performance-Experten können folgende Strategien die Websiteleistung signifikant verbessern:
- Datenkompression: Minimierung von JavaScript, CSS und HTML Dateien
- Caching: Effiziente Speicherung statischer Ressourcen
- Lazy Loading: Verzögertes Laden nicht sofortiger Seitenelemente
- Content Delivery Networks (CDN): Globale Beschleunigung der Datenauslieferung
Mobile Optimierung spielt ebenfalls eine entscheidende Rolle. Aktuelle Studien zeigen, dass mehr als 60% des globalen Webverkehrs über mobile Geräte abgewickelt werden. Eine responsive Webdesign Strategie ist daher nicht nur empfehlenswert, sondern mittlerweile unverzichtbar.
Zusätzlich sollten Entwickler auf effiziente Bildkompression, Skript Minimierung und intelligente Ressourcenpriorisierung achten. Die Reduzierung von HTTP Anfragen und die Verwendung moderner Bildformate wie WebP können die Ladegeschwindigkeit erheblich verbessern.

Für Unternehmen bedeutet eine optimierte Website nicht nur bessere Nutzererfahrung, sondern auch höhere Conversion Raten und verbesserte Suchmaschinenrankings. Die Investition in Performance Optimierung zahlt sich direkt in messbaren Geschäftsergebnissen aus.
Technische Maßnahmen zur Optimierung
Die technische Optimierung einer Website ist entscheidend für deren Leistung und Nutzererfahrung. Professionelle Webentwickler und Marketingexperten setzen verschiedene fortschrittliche Strategien ein, um die Performance zu steigern und Conversion Raten zu verbessern.
Caching und Ressourcenmanagement
Das Application Level Caching ist eine zentrale Technik zur Performancesteigerung. Forschungen der Universität Cambridge zeigen, dass effizientes Caching die Antwortzeiten von Webanfragen drastisch reduzieren kann. Dabei werden häufig angeforderte Inhalte temporär im Arbeitsspeicher gespeichert, sodass nachfolgende Anfragen schneller bearbeitet werden können.
Wichtige Caching Strategien umfassen:
- Browser Caching: Lokale Speicherung statischer Ressourcen
- Server Side Caching: Zwischenspeicherung dynamischer Inhalte
- Content Delivery Network (CDN): Geografisch verteilte Zwischenspeicherung
Bildoptimierung und Ressourcenkompression
Bilder und Medieninhalte sind häufig Hauptursachen für langsame Ladezeiten. Experten von Qualtrics empfehlen mehrschichtige Optimierungsstrategien:
- Verwendung moderner Bildformate wie WebP
- Kompression ohne signifikante Qualitätsverluste
- Lazy Loading für Bilder außerhalb des sichtbaren Bereichs
- Responsive Bildgrößenanpassung
A/B Testing für Kontinuierliche Verbesserung
Die systematische Analyse und Optimierung von Websitekomponenten ist entscheidend. Web Conversion Guides unterstreichen die Bedeutung von A/B Tests. Diese Methode ermöglicht es, verschiedene Seitenversionen zu vergleichen und wissenschaftlich fundierte Entscheidungen zur Verbesserung der Nutzererfahrung zu treffen.
Für aussagekräftige A/B Tests sollten Entwickler folgende Aspekte berücksichtigen:
- Klare Definition der Testmetrik
- Statistische Signifikanz
- Isolierung einzelner Variablen
- Ausreichend lange Testdauer
Die kontinuierliche technische Optimierung ist kein einmaliger Prozess, sondern eine permanente Aufgabe. Regelmäßige Leistungsanalysen, die Beobachtung von Nutzerverhalten und die Anpassung an neue technologische Standards sind entscheidend für den langfristigen Erfolg einer Website.
Um die verschiedenen technischen Maßnahmen zur Websiteoptimierung besser zu vergleichen, zeigt die folgende Tabelle Ihre jeweiligen Vorteile und Anwendungsbeispiele:
| Maßnahme | Vorteil | Anwendungsbeispiel |
|---|---|---|
| Browser Caching | Schnellere Ladezeiten bei Folgebesuchen | Speicherung von CSS/JS im Browser |
| Server Side Caching | Reduzierte Serverlast und Antwortzeit | Generierung von HTML aus Cache |
| CDN | Geringere Latenz weltweit | Auslieferung von Bildern/Assets über CDN |
| Bildkompression/WebP | Reduzierter Datenverbrauch | Nutzung verlustfreier Komprimierung |
| Lazy Loading | Schnellere initiale Seitenanzeige | Bilder werden erst bei Sichtbarkeit geladen |
| A/B Testing | Nachweisbare Verbesserung der UX | Verschiedene Buttonfarben testen |
Best Practices für Conversion-Optimierung
Die Conversion-Optimierung ist entscheidend für den digitalen Erfolg von Unternehmen. Sie zielt darauf ab, Websitebesucher gezielt in aktive Kunden zu verwandeln und die Gesamteffizienz der Online Präsenz zu steigern.
Nutzerzentrierte Designstrategien
Forschungen zur visuellen Intensität zeigen, dass das Design einer Website einen signifikanten Einfluss auf Conversion Raten hat. Wichtig ist ein ausgewogener Ansatz bei der visuellen Gestaltung. Zu viele visuelle Reize können Nutzer überfordern, während zu wenig Gestaltungselemente die Aufmerksamkeit nicht ausreichend lenken.
Zentrale Designprinzipien umfassen:
- Klare Seitenstruktur: Intuitive Navigationselemente
- Kontraststarke Call-to-Action Buttons: Hervorhebung wichtiger Interaktionspunkte
- Minimalistisches Design: Reduktion auf wesentliche Informationselemente
Mobile Optimierung und Browserkompatibilität
Aktuelle Studien verdeutlichen die Bedeutung einer geräteübergreifenden Optimierung. Mobile Endgeräte generieren mittlerweile über 60% des Webverkehrs, weshalb eine responsive Gestaltung unerlässlich ist. Entwickler müssen sicherstellen, dass Websites auf allen Geräten und Browsern gleichermaßen funktionieren.
Empfehlungen für eine optimale mobile Nutzererfahrung:
- Touch Friendly Elemente
- Schnelle Ladezeiten
- Vereinfachte Navigationselemente
- Responsive Bildgrößen
Nutzerverhalten durch Eye Tracking Analyse
Wissenschaftliche Untersuchungen zum Eye Tracking bieten tiefe Einblicke in das Nutzerverhalten. Diese Technologie hilft zu verstehen, wie Besucher Webseiten wahrnehmen und welche Bereiche ihre Aufmerksamkeit am stärksten binden. Mehr Details zur Experimenttechnologie können Entwickler nutzen, um gezielte Optimierungen vorzunehmen.
Schlüsselelemente für eine erfolgreiche Conversion-Optimierung:
- Analyse der Blickbewegungen
- Identifikation von Aufmerksamkeitszonen
- Positionierung wichtiger Informationen
- Kontinuierliche Anpassung des Layouts
Die Conversion-Optimierung erfordert einen ganzheitlichen Ansatz. Regelmäßige Tests, datenbasierte Entscheidungen und eine nutzerzentrierte Perspektive sind der Schlüssel zum Erfolg. Unternehmen sollten die Optimierung als kontinuierlichen Prozess verstehen, der ständige Anpassung und Verfeinerung erfordert.
Erfolg messen und kontinuierlich verbessern
Die Messung und kontinuierliche Verbesserung der Website Performance ist ein entscheidender Prozess für nachhaltigen digitalen Erfolg. Unternehmen müssen systematische Ansätze entwickeln, um Leistung zu evaluieren und gezielt zu optimieren.
Performance Metriken und Messsysteme
Forschungen zu Performancemessung zeigen, dass effektive Messsysteme mehr als nur technische Kennzahlen umfassen. Sie erfordern eine ganzheitliche Betrachtung der Websiteleistung.
Schlüsselmetriken für eine umfassende Leistungsbewertung:
- Conversion Rate: Anteil der Besucher, die gewünschte Aktionen ausführen
- Absprungrate: Prozentsatz der Besucher, die die Seite sofort verlassen
- Durchschnittliche Verweildauer: Zeit, die Nutzer auf der Website verbringen
- Seitenlade Geschwindigkeit: Technische Performance Kenngröße
Technische Optimierungsstrategien
Eine umfassende Fallstudie verdeutlicht die Bedeutung kontinuierlicher Optimierung. Die Untersuchung zeigte beeindruckende Ergebnisse: Eine 98.37%ige Reduzierung der Ladezeit auf Desktopgeräten und 97.56% auf mobilen Endgeräten durch gezielte Interventionen.
Empfohlene Optimierungsstrategien:
- Regelmäßige Leistungsaudits
- Identifikation von Performance Engpässen
- Implementierung gezielter Verbesserungsmaßnahmen
- Kontinuierliches Monitoring
Zur Übersicht sind die wichtigsten Performance-Kennzahlen zur Erfolgsmessung und ihre Bedeutung in der Tabelle dargestellt:
| Kennzahl | Bedeutung |
|---|---|
| Conversion Rate | Prozentsatz der Besucher mit gewünschter Aktion |
| Absprungrate | Anteil der Besucher, die die Seite sofort verlassen |
| Durchschnittliche Verweildauer | Durchschnittliche Zeit, die Nutzer auf der Website verbringen |
| Seitenlade Geschwindigkeit | Dauer, bis die Website geladen ist |
Suchmaschinenoptimierung und Performance
Wissenschaftliche Untersuchungen belegen den direkten Zusammenhang zwischen Website Performance und Suchmaschinenrelevanz. Die Studie dokumentierte eine Verbesserung der Suchergebnisse um 23.6% in der Genauigkeit und 18% in der Präzision durch gezielte Optimierungsmaßnahmen.
Zentralе Aspekte der Suchmaschinenoptimierung:
- Schnelle Ladezeiten
- Mobile Optimierung
- Klare Seitenstruktur
- Hochwertige, relevante Inhalte
Der Schlüssel zum Erfolg liegt in der Kontinuität. Unternehmen müssen Performance Optimierung als dynamischen, sich ständig weiterentwickelnden Prozess verstehen. Regelmäßige Analysen, datenbasierte Entscheidungen und agile Anpassungsstrategien sind entscheidend. Weitere Einblicke in moderne Experimenttechnologien können Unternehmen helfen, ihre Optimierungsstrategien zu verfeinern.
Die Investition in kontinuierliche Verbesserung zahlt sich aus: Verbesserte Nutzererfahrung, höhere Conversion Raten und eine stärkere digitale Marktposition sind die Ergebnisse eines systematischen Optimierungsansatzes.
Häufig gestellte Fragen
Wie kann ich die Ladegeschwindigkeit meiner Website verbessern?
Um die Ladegeschwindigkeit zu verbessern, sollten Sie technische Maßnahmen wie Datenkompression, Caching und Lazy Loading implementieren. Zudem ist die Optimierung von Bildern und die Nutzung moderner Bildformate wie WebP empfehlenswert.
Was sind die Core Web Vitals und warum sind sie wichtig?
Die Core Web Vitals umfassen die Metriken LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift). Sie sind wichtig, da sie entscheidende Aspekte der Nutzererfahrung messen und direkten Einfluss auf das Ranking in Suchmaschinen haben.
Wie oft sollte ich A/B Tests durchführen?
A/B Tests sollten regelmäßig durchgeführt werden, um verschiedene Versionen einer Webseite zu vergleichen und herauszufinden, welche am besten performt. Eine kontinuierliche Testung ermöglicht es, die Nutzererfahrung ständig zu optimieren.
Warum ist mobile Optimierung so wichtig?
Mobile Optimierung ist wichtig, da über 60% des weltweiten Webverkehrs von mobilen Geräten stammt. Eine responsive Gestaltung sorgt dafür, dass Ihre Website auf allen Geräten gut aussieht und funktioniert, was die Nutzerbindung und Conversion-Raten erhöht.
Machen Sie Ihre Website 2025 zum Conversion-Champion
Haben Sie genug von langsamen Webseiten, Technik-Hürden bei A/B Tests oder nicht messbaren Conversion-Zielen? Im Artikel haben Sie gelernt, wie entscheidend Performance, schnelle Ladezeiten und kontinuierliche Optimierung mit Core Web Vitals, Caching und A/B Testing sind. Doch oft fehlt es an den richtigen Tools, um diese Maßnahmen einfach umzusetzen – ganz ohne technische Ressourcen.

Entdecken Sie, wie Sie jetzt ohne Programmierkenntnisse effektiv A/B Tests durchführen und Ihre Website-Performance spürbar steigern können. Mit Stellar nutzen Sie das schnellste A/B Testing Tool am Markt. Dank leichtem 5.4KB-Script beeinflusst Stellar Ihre Ladezeiten kaum und liefert Ihnen mit dem No-Code-Editor sofort verwertbare Ergebnisse. Testen Sie kostenlos und bringen Sie Ihre Conversion-Rate 2025 auf das nächste Level. Starten Sie noch heute auf gostellar.app und profitieren Sie von echten Echtzeit-Analysen für nachhaltigen Geschäftserfolg.
Recommended
Published: 7/3/2025